Trend oder doch nur “IN”?

Jedes Jahr erscheinen sie auf diversen Design Blogs. Beiträge wie “Die 18 größten Trends im Webdesign für dieses Jahr” oder “22 Webseiten die absolut im Trend liegen”.
Wer diese Beiträge genauer betrachtet, wird schnell feststellen, dass viele Trends über die letzten Jahre immer wieder auftauchen. Das liegt daran, dass wir Trend und “In” unterscheiden sollten. Wie der Name schon sagt, tendiert der Trend zu einer bestimmten Richtung und folgt hier oft den neuesten technischen Möglichkeiten. Wohingegen “IN” oft nur kurze Phänomene sind, die auch nicht immer vorhersehbar sind. Bei der Outdoor-Bekleidung z.B. gibt es seit Jahren den Trend zu multifunktionalen Hightech-Fasern. “IN” ist aber jedes Jahr eine andere Farbe. Oder im Bereich der Mobilität verstärkt sich immer mehr der Trend zum E-Bike. Singlespeed bei Fahrrädern hingegen ist ein Phänomen und wird somit als "IN" bezeichnet.

Müssen wir folgen?
Webseiten die einem Trend folgen, wirken modern. Dem Zeitgeist angepasst wird der Eindruck vermittelt auch mit der neuesten Technik zu gehen und nicht “von gestern” zu sein. Dies bedeutet auch, dass die Webseite regelmäßig an Trends angepasst werden sollte. Da Trends sich allerdings auf lange Zeit etablieren und dem stand der Technik folgen, sprechen wir hier von Zeiträumen in dem der Fortschritt der Technik ohnehin einem Relaunch nahe liegt.
Wer “IN”-Phänomenen folgt, wirkt mitunter noch trendiger und jünger, eckt aber auch eher an. Der rasante Wechsel solcher Phänomenen erzwingt auch eine häufigere Anpassung der Webseite. Interessant ist dies somit eher für Seiten die stetig überarbeitet werden oder kurzlebig sind, wie z.B. Landingpages, Seiten zu Ausstellungen, Kino-Filmen usw.
Beispiele
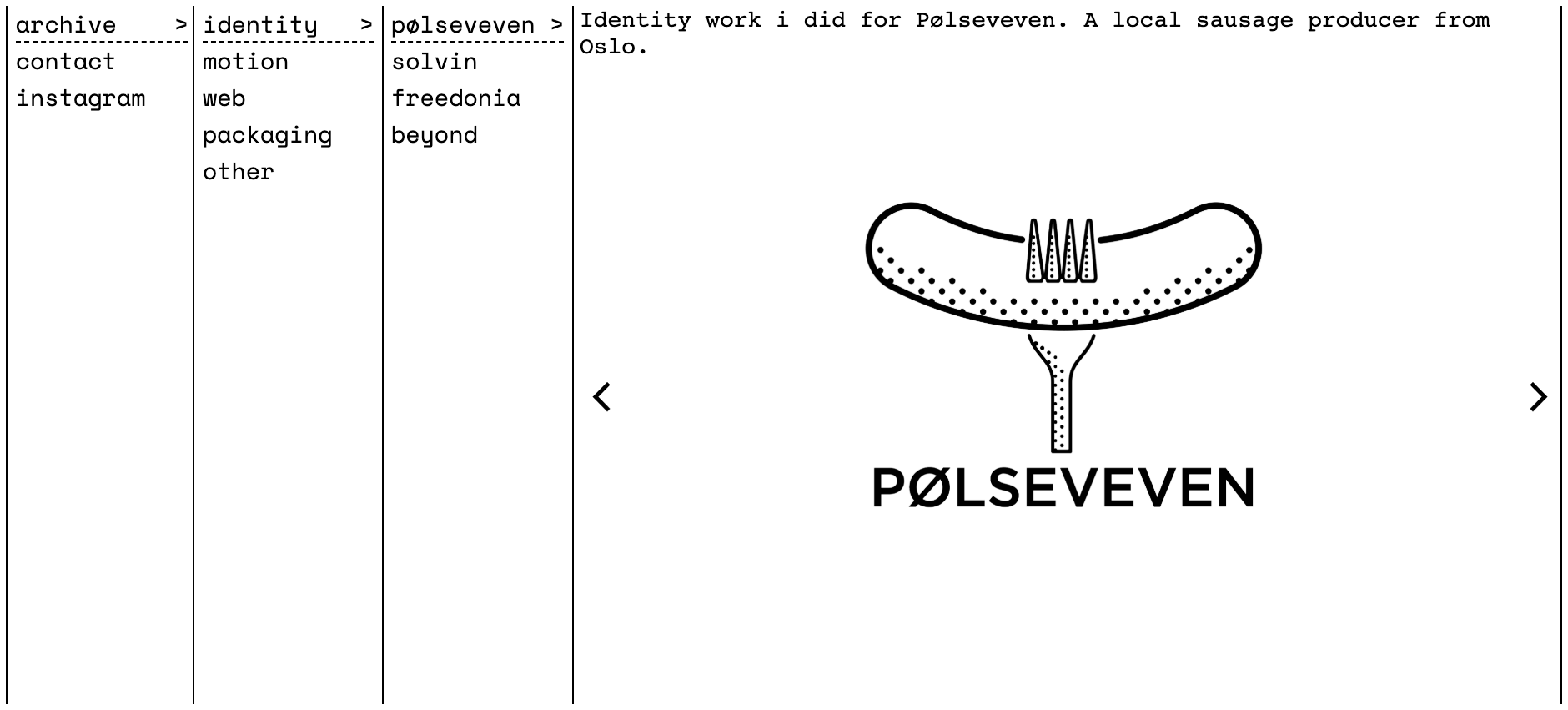
Brutalist Layout1

1http://evenevenflomflom.com/
Ein Beispiel für ein “IN”-Phänomen der letzten Jahre ist das Brutalist Layout. Dieses ist momentan bereits wieder auf dem Rückzug. Angelehnt an dem Brutalism Stil der Architektur. Übersetzbar mit “Betonbauten” oder ”Zweckbauten”. Ohne jede Schnörkel oder Verschönerung. Stilistisch erinnern diese Seiten stark an die Anfänge des Internets in den 90er.
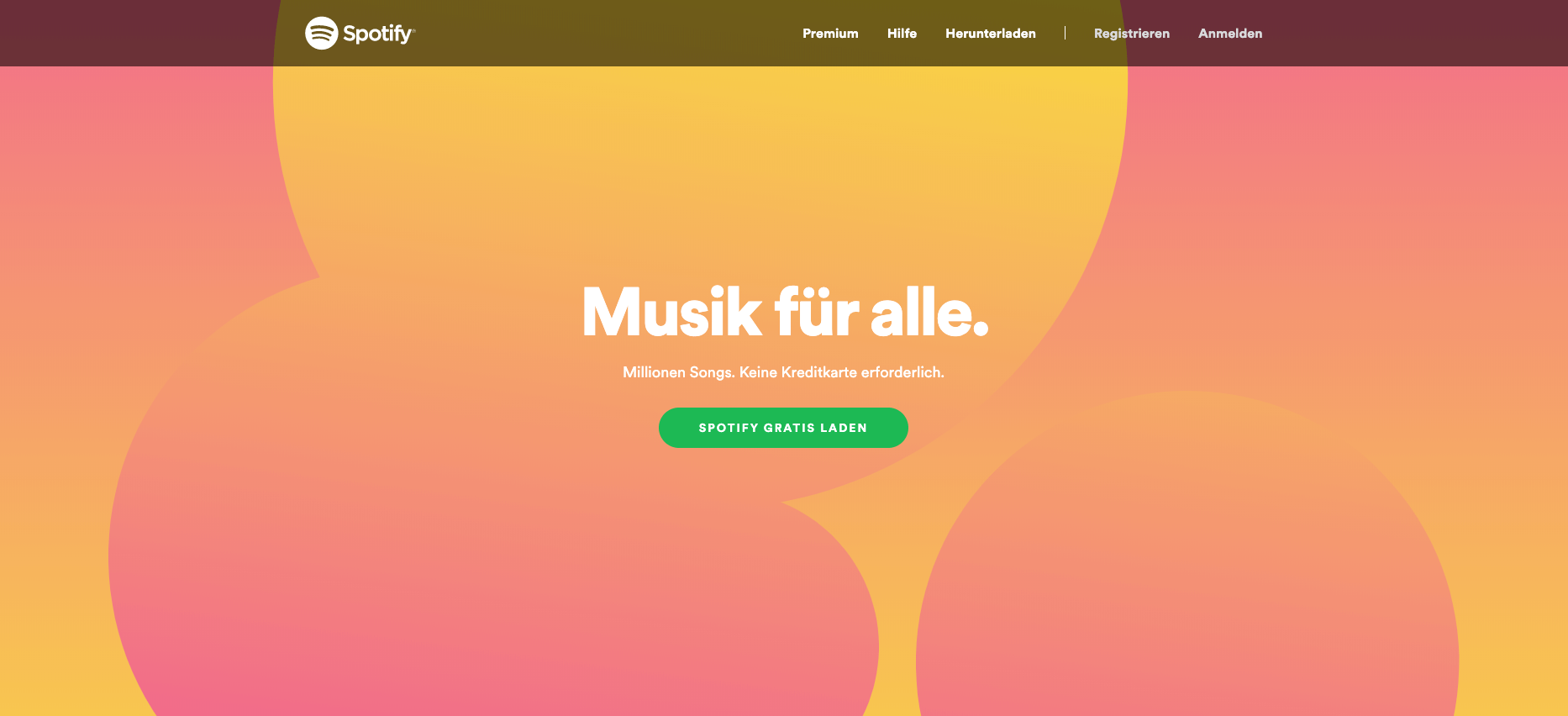
Gradient Layout²

2 https://www.spotify.com/de/
Seit die Eigenschaft gradient seit ein paar Jahren von fast allen Browsern unterstützt wird, ist dieser Trend vertreten und wird wohl auch nicht so schnell wieder verschwinden. Großflächige Verläufe bieten viele Vorteile, Sie leiten das Auge, sind angenehm und können Bilder gut ersetzen.
Doch genug vom Unterschied zu Trends und “In and outs”. Kommen wir nun zu ein paar der größten Trends der letzten Jahre und zu kommenden Trends:
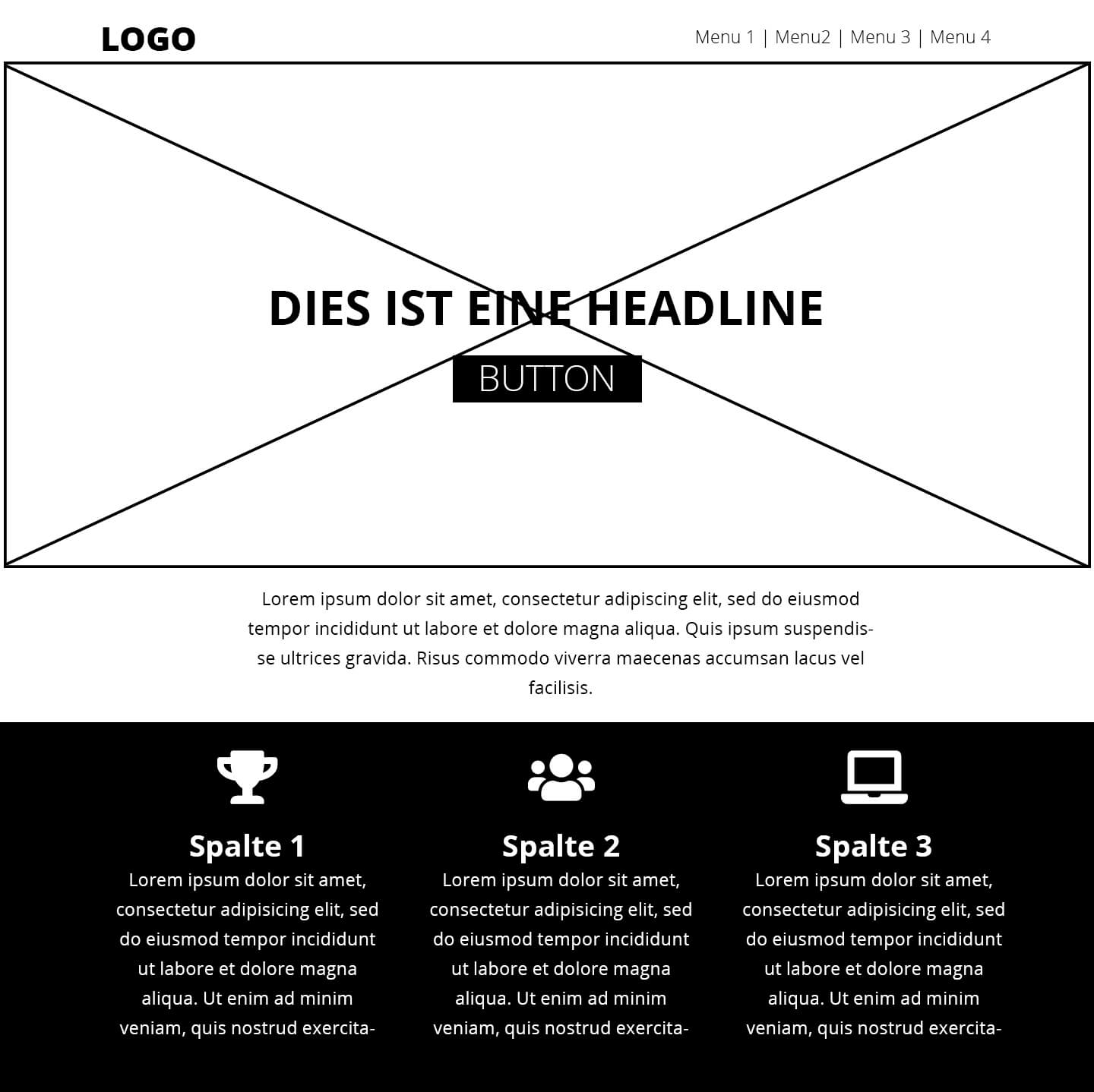
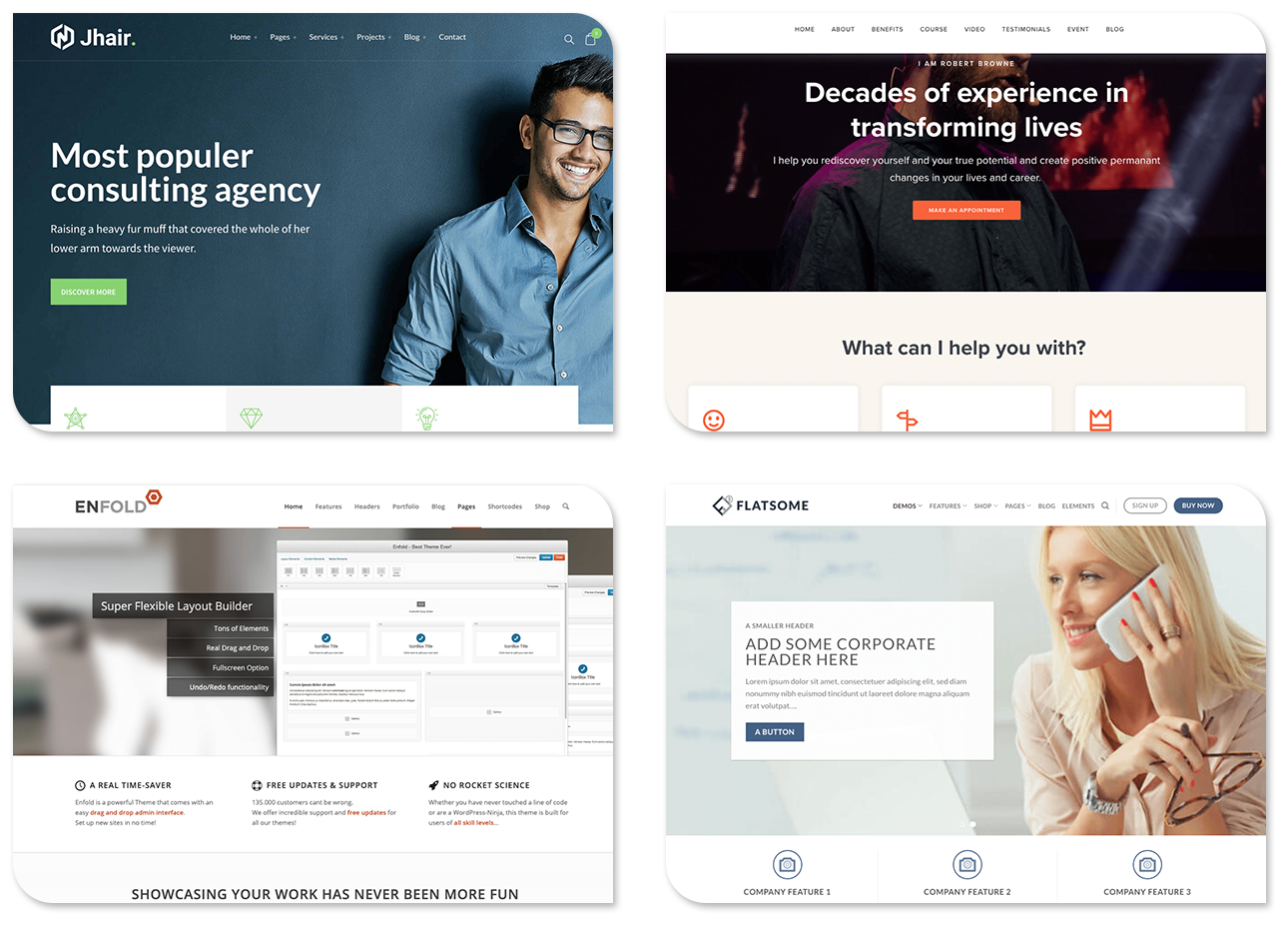
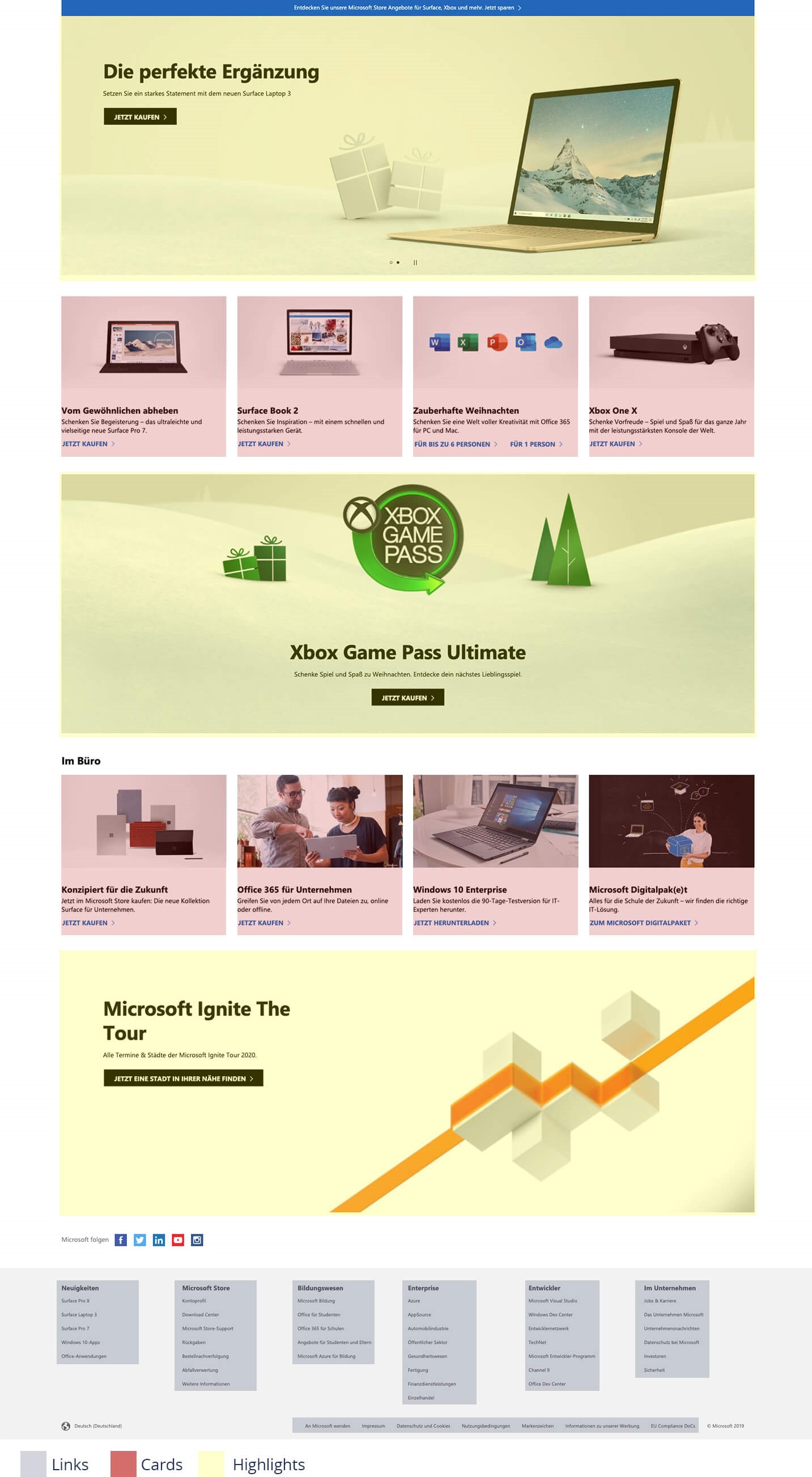
Standard Layout

Überall ist es zu sehen. Gefühlt sind 2 von 3 Webseiten nach diesem Layout gestaltet und das nicht ohne guten Grund. Der Trend entstand durch eine der wohl am weitesten verbreiteten Technologien im Internet: Content Managment Syteme und Webbaukästen wie Wordpress, Jindo, WIX.com usw.

Eine Webseite sieht aus wie die andere, aber muss das gleich schlecht sein? Nicht ohne Grund hat sich dieses Layout durchgesetzt. Es ist dem User vertraut. Ein emotionaler Hero mit aussagekräftiger Headline ist der perfekte Elevator Pitch. Rational und emotional werden wir somit auf den Inhalt der Webseite vorbereitet und idealerweise auch gefesselt.
So ideal und einfach dieser Trend auch ist (Templates ermöglichen auch weniger begabten mit wenigen Schritten recht ansehnliche Ergebnisse zu erzielen), so bringt er auch eine gewisse Problematik mit sich, die gelöst werden muss. Individualität lässt sich so nur schwer vermitteln. Umso wichtiger ist eine einzigartige Bildsprache und ein sauber abgestimmtes Erscheinungsbild das Hand in Hand mit dem Corporate Design geht.
Modulares Layout
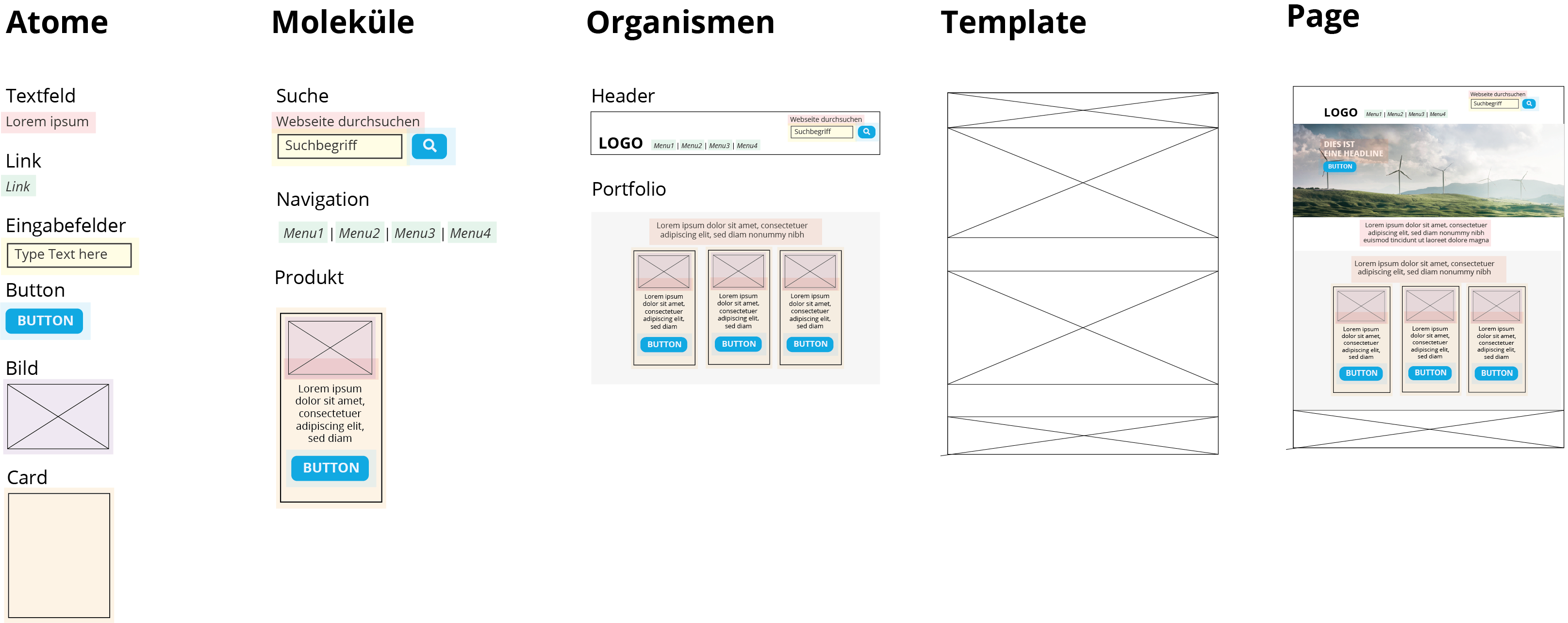
Schon 2013 hatte Brad Frost die Idee zum “Atomic Design”. Um eine möglichst hohe Flexibilität zu ermöglichen, wird alles heruntergebrochen bis zum kleinsten möglichen Teil (Atom: lat. Unteilbar). Es werden also nicht mehr ganze Seiten gestaltet, sondern Elemente die dann an definierten Stellen im Layout platziert werden.

Ein solcher Aufbau der Seite ermöglicht eine hohe Flexibilität. Neue Seiten können quasi auf Knopfdruck erstellt werden. Änderungen müssen nur an einer Stelle vollzogen werden und wirken sich auf die ganze Webseite aus. Ebenso ist ein individueller Aufbau der Seite (Hyperpersonalisierung), angepasst an die Vorlieben des Kunden, möglich.

Der modulare Aufbau von Seiten bietet sich an, wenn besonders viele und auch immer wieder ähnliche Inhalte angezeigt werden sollen.
One Pager / Endlesspager
Wieder ein Trend der einer Technologie folgt. Dem Scrollen. Durch Smartphones und Apps wie Facebook, Instagram und Co. sind wir es gewohnt, dass uns mit einem Scroll nach unten weiterer Inhalt angezeigt wird. Dies ist von großem Nutzen und erleichtert dem User die Entscheidung über das weitere Vorgehen. Das Scrollen nach unten ist nicht mehr wegzudenken. Vor dem Klick auf den Link stehen Überlegungen an wie folgende: Was erwartet mich? Lohnt es sich? Will ich jetzt hier oder da weiterlesen?
Onepager bieten viele gestalterische Möglichkeiten, bis hin zum Storytelling das sich über die vertikale wie ein roter Faden durchzieht.
Die Steigerung sind Endlesspager. Ist das Ende erreicht, wird automatisch neuer Content nachgeladen. Eine Funktion die uns durch Facebook, Spotify oder der Google Bildersuche bekannt ist.
3


3 https://prathambooks.org/annual-report/
4 https://www.kacheloefen-strassberger.de/
